在php中,可以使用“:last-child”选择器定义最后一个li标签的样式 ,但是很多小伙伴都不知道怎么操作,本篇文章就为各位小伙伴们介绍一下具体的操作方法吧,希望能帮助到大家。
怎么用css定义li标签的样式 用css定义li标签样式的操作方法

工具/原料
css+html代码编辑器:zend studio 10.0
方法/步骤
1
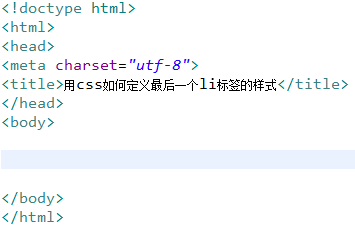
新建一个html文件,命名为test.html,用于讲解用css如何定义最后一个li标签的样式。

2
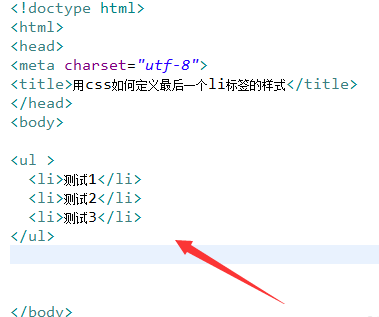
在test.html文件内,使用li标签创建一个列表,用于测试。

3
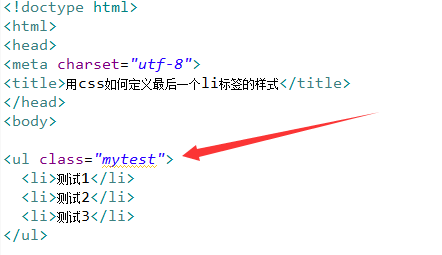
在test.html文件内,设置ul标签的class属性值为mytest,用于设置样式。

4
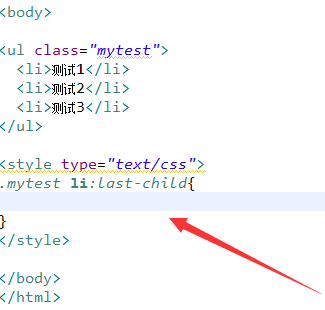
在css标签内,通过class和“:last-child”选择器选中最后一个li元素。

5
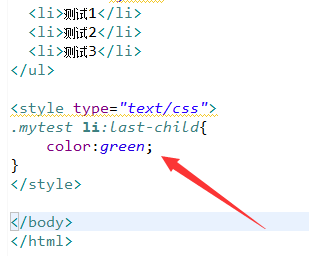
在css标签内,使用color属性设置选中的li元素文本颜色为绿色。

6
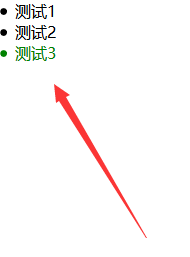
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用li标签创建一个列表,用于测试。
2、设置ul标签的class属性值为mytest,用于设置样式。
3、在css标签内,通过class和“:last-child”选择器选中最后一个li元素。
4、在css标签内,使用color属性设置选中的li元素文本颜色为绿色。
5、在浏览器打开test.html文件,查看实现的效果。
以上,就是编辑带来的关于怎么用css定义li标签的样式 用css定义li标签样式的操作方法的全部内容介绍啦!更多资讯攻略请大家关注758手游网 !









